Podczas projektowania panelu operatorskiego HMI, działającego na urządzeniach mobilnych, warto wziąć pod uwagę kilka istotnych czynników, takich jak sposób nawigacji, wygląd aplikacji i sposób sterowania systemem.
Prawidłowo zaprojektowany panel sterowniczy czy operatorski zmniejsza ryzyko popełniania błędów przez operatora i w efekcie pozwala firmom zaoszczędzić ogromne sumy dzięki redukcji przestojów. Ponadto zwiększa bezpieczeństwo pracownika. Programowanie w uniwersalnym języku HTML5 ekranów i stron wyświetlanych na interfejsach HMI pozwala na łatwą implementację i konfigurację paneli sterowniczych w urządzeniach mobilnych. Jednakże trzeba pamiętać, że każda ich aplikacja musi zostać prawidłowo zaprojektowana. Przedstawione w artykule pięć zasad projektowania interfejsów HMI odnosi się do interfejsów pracujących na urządzeniach mobilnych, ze względu na ich rozmiar i parametry. Zasady te pomogą użytkownikom lepiej wykorzystywać taki interfejs.
1️⃣ Funkcjonalne i przyjemne dla użytkownika
Prawidłowo zaprojektowany interfejs HMI zmniejsza liczbę błędów popełnianych przez operatora, spowodowanych brakiem właściwego zrozumienia funkcji interfejsu lub brakiem dostatecznej ilości informacji podczas podejmowania istotnych decyzji. Kluczem do stworzenia dobrze funkcjonującego interfejsu pracującego na urządzeniach mobilnych jest jego funkcjonalność i chęć obsługi przez operatora. Większość użytkowników korzysta z systemów operacyjnych Apple iOS lub Google Android. Należy tak projektować interfejs, aby był on podobny do platformy, na której działa, wykorzystywał jej możliwości graficzne i funkcjonalne, do których użytkownik jest przyzwyczajony.
Warto stosować jak najwięcej funkcji native unique interface (UI) w przypadku każdej z platform. Ułatwia to stworzenie dobrej aplikacji, ponieważ platformy ewoluują, a użytkownicy aktualizują systemy operacyjne. Dzięki temu użytkownikom będzie wygodniej posługiwać się aplikacją już od momentu jej uruchomienia.
2️⃣ Wygląd i sposób nawigacji
Użytkownicy interfejsów HMI muszą przeglądać zawartość i nawigować w celu pozyskania danych, których potrzebują. W przypadku dostępności na urządzeniu mobilnym dużego ekranu, zaprojektowana dla niego aplikacja HMI powinna minimalizować liczbę fizycznych ekranów, by ułatwić nawigację. Przykładem dobrze zaprojektowanej aplikacji panelu sterującego przeznaczonej do dużych ekranów może być aplikacja, która zawiera uporządkowaną zawartość, a wszystkie informacje są dobrze widoczne. Każdy z widoków może być osobno rozwinięty, a cała struktura uporządkowana jest w sposób hierarchiczny.
Jednakże na urządzeniu mobilnym posiadanie aż tylu informacji wizualnych na jednym ekranie może utrudniać użytkownikowi interpretację. Zamiast tego należy ustalić priorytety co do czynności użytkownika i ograniczać ilość ścieżek prowadzących do informacji, przy jednoczesnym zmniejszeniu liczby wyświetlanych ekranów. Powinno się zacząć od wyświetlania podstawowych wiadomości o systemie z minimalną ilością informacji, a następnie zapewnić możliwość nawigacji do różnych widoków. W każdym z widoków zawartość powinna wypełniać cały ekran. Takie zabiegi wizualne jak przezroczystość oraz zamglenie tła mogą sprawić, że nowe informacje będą wyświetlane w sposób czytelny.
Należy unikać stosowania ramek, gradientu czy przejść cieniowanych, jako że wprowadzają one nieporządek i odciągają uwagę od zawartości.
Nawigacja aplikacji powinna być łatwa i intuicyjna. Dobrym wyborem układu nawigacji jest umieszczenie menu z wysuwanymi szufladkami, które pokazują wiele ścieżek na raz, ale pozostają w ukryciu, jeśli nie zostaną aktywowane przez użytkownika.
Takie podejście pozwala użytkownikowi na wykorzystanie całego ekranu do wyświetlania zawartości, zachowując przy tym rozbudowany model nawigacji pomiędzy drzewkiem informacji i powiązanymi widokami. Ponadto pozwala on również użytkownikowi na przełączanie między niezależnymi widokami, zachowując przy tym strukturę hierarchiczną. W efekcie użytkownik przyzwyczaja się do sposobu obsługi widoków alternatywnych i funkcji oraz nabiera umiejętności pozwalających mu na pełną interakcję z systemem poprzez interfejs HMI.

3️⃣ Wybory użytkownika
Projektant interfejsu HMI musi wziąć pod uwagę model dewelopera oraz model użytkownika w celu zapewnienia poprawnej interakcji z systemem. Na urządzeniach mobilnych należy w sposób przejrzysty pokazać użytkownikowi przyciski oraz tak zaprojektować sposób interakcji użytkownika z funkcjami sterującymi, aby wszystko było dobrze widoczne.
Generalna zasada brzmi, że jeśli liczba możliwych wyborów użytkownika przewyższa liczbę dostępnych opcji na ekranie, użytkownik może czuć się niepewnie, a niektóre funkcje interfejsu mogą być dla niego niejasne.
Ważne informacje nie powinny pozostawać w ukryciu, bo mogą być trudne do znalezienia przez użytkownika. Zamiast tego należy zastosować przycisk zapewniający dostęp do większej ilości informacji w górnym rogu ekranu. W ten sposób zaprojektowana aplikacja bezproblemowo poprowadzi użytkownika ku informacjom, których szuka, nie będąc przy tym natrętną i niejasną.
4️⃣ Sterowanie systemem
Dotychczas opracowano pewną liczbę modeli sterowania na potrzeby interfejsów mobilnych. Wszystko to w celu zmniejszenia dezorientacji użytkownika. Niektóre z popularnych modeli sterowania zawierają:
→ przycisk on-off w przypadku funkcji, które mają jedynie dwa stany,
→ jeżeli użytkownik przeprowadza regulację jakiejś wartości, a wartość ta może być regulowana w szerokim zakresie, jak np. jasność ekranu monitora, należy zastosować suwak,
→ jeżeli użytkownik zamierza dostosować jakąś wartość, której zakres jest szeroki, ale potrzebuje bardzo precyzyjnej regulacji, wówczas należy zastosować tak zwany stepper button, czyli przyciski umożliwiające inkrementalną regulację danej wartości,
→ jeżeli użytkownik może wybierać spośród różnych pozycji, projektant powinien zapewnić rozwijane menu lub tak zwane scroll wheels,
→ należy unikać stosowania edytorów tekstu i miejsc, które wypełniamy manualnie, ponieważ jest to najbardziej podatny na błąd element interakcji pracownika z urządzeniem mobilnym.
Kolejną możliwością jest implementacja rozwiązań zapewniających informację zwrotną dla użytkownika, czyli sygnał wibracji lub dźwięk współpracujący z funkcjami aplikacji. Jednak powinien on być stosowany tylko tam, gdzie sygnał wizualny nie jest wystarczający.
Przyciski powinny być tak zaprojektowane, by zminimalizować występowanie błędów i pomyłek. Należy utrzymać odpowiednią odległość między przyciskami, aby użytkownik mógł z łatwością używać ich bez włączania przycisków sąsiadujących. Warto stosować również pełnoekranowe okna powiadomień, aby potwierdzać rozpoczęcie akcji, których efekty są trudne do cofnięcia.
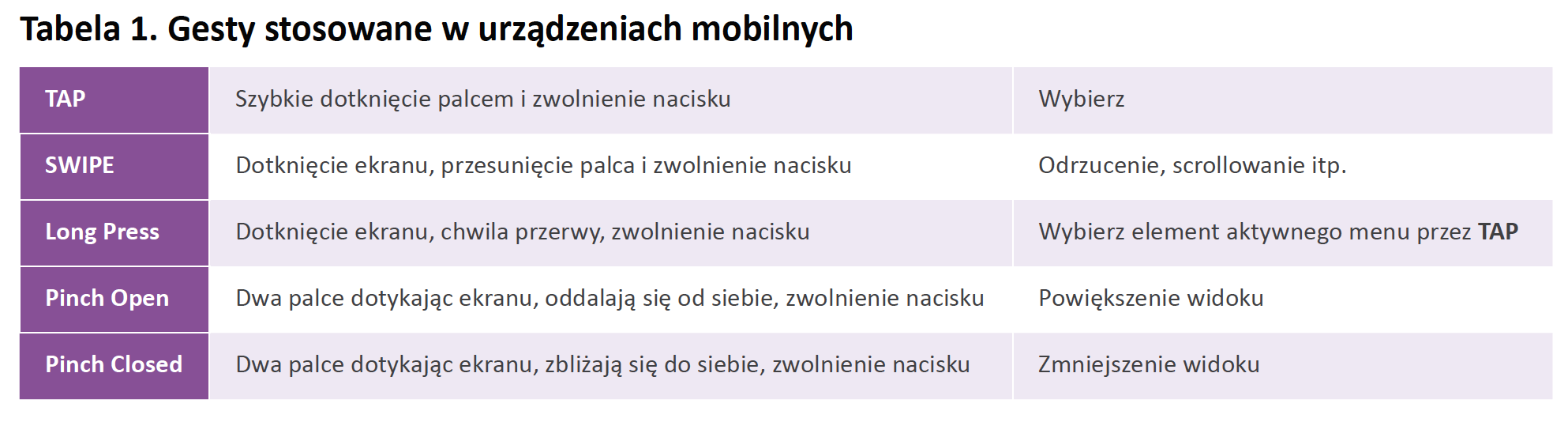
Gesty spotykane w urządzeniach mobilnych mogą być zastosowane również w przypadku interfejsów HMI. Używanie popularnych gestów sprawi, że aplikacja będzie zachowywała się w sposób przewidywalny dla użytkownika. Te, które warto zaimplementować w swojej aplikacji, wyszczególniono w tabeli 1.
5️⃣ Odpowiednia skala
W przeszłości panele sterownicze miały stały rozmiar ekranu i fizyczne przełączniki, które były projektowane tak, by ich wielkość była odpowiednia. Podczas tworzenia aplikacji interfejsu dla urządzeń mobilnych nie mamy gwarancji stałej rozdzielczości ekranu. W rezultacie elementy aplikacji takie jak przyciski wydają się większe na ekranach o niskiej rozdzielczości i mniejsze na ekranach o wyższej rozdzielczości. Z tego powodu ważne jest,
by mieć pewność, że obiekty wizualne jak ikony i grafiki są czytelne w przypadku każdego rozmiaru ekranu, który użytkownik może stosować. By stworzyć interfejs, który jest odpowiedni dla wielu rozmiarów ekranu, należy stosować się do rad zawartych w tabeli 2, aby grafiki, przyciski i tekst wyglądały tak samo, mimo wyświetlania na ekranach o różnej wielkości.
Przestrzeganie tych zasad projektowania pomoże w zastosowaniu interfejsu na mniejszych ekranach i urządzeniach mobilnych oraz polepszy obsługę interfejsu przez użytkownika.
Wciąż aktualne podstawowe zasady dobrego designu to dobry model koncepcyjny i czytelność. Istnieją jednak pewne wyjątkowe wyzwania, które wymagają odpowiednich zabiegów przy projektowaniu, jak np. pokazanie tylko nowych informacji graficznych lub uwzględnienie różnic w obsłudze między różnymi urządzeniami mobilnymi.
Joseph Zulick jest autorem tekstów i redaktorem w firmie MRO Electric and Supply.